Welcome to the Lab
The Lab at HAS.STUDIO is a place for exploration where entertainment, design, and technology intersect. Here, we experiment with a diverse range of projects that blend art and innovation, from dynamic word trails to interactive visualizations and creative image manipulation. Each project is a testament to our commitment to pushing creative boundaries and discovering new ways to engage and inspire.
Step into the Lab and explore the intersection of creativity and technology, where every idea is a chance to explore, entertain, and innovate.
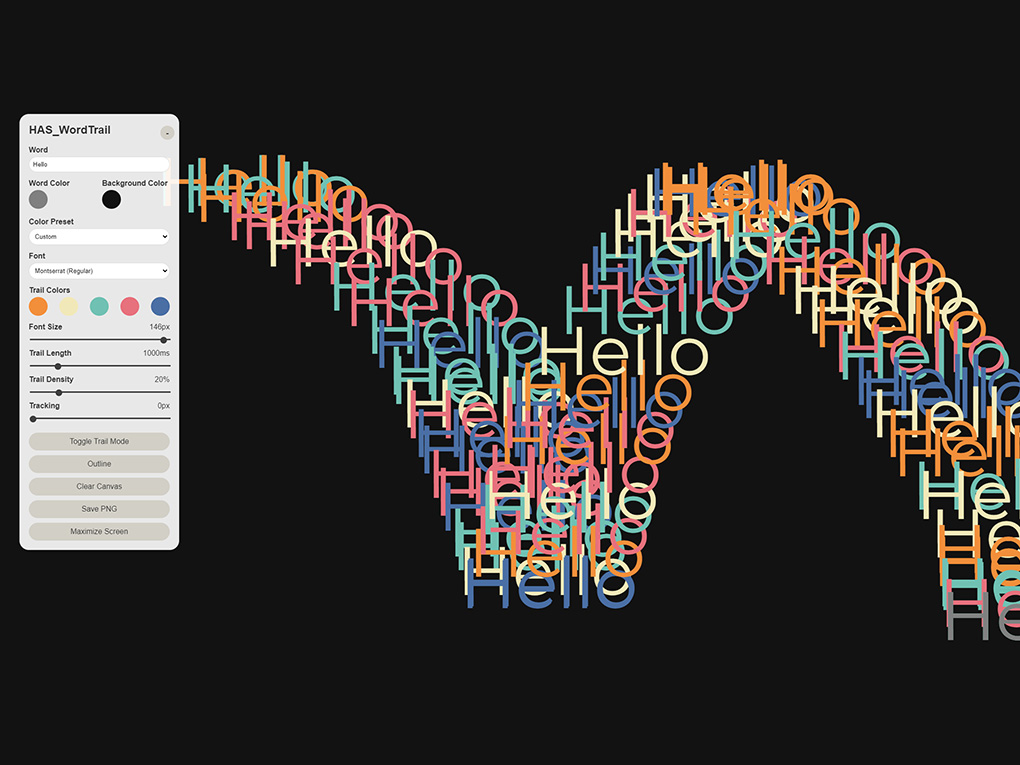
HAS_WordTrail
We have designed and prototyped a dynamic WordTrail app. This application generates a visually engaging trail of words that follows the user's cursor or touch movements.
Potential Uses:
HAS_WordTrail offers a unique way to visualize text and movement, making it an ideal tool for creative presentations, educational tools, and interactive art installations. It encourages user engagement through its visually captivating word trails, enhancing the experience of storytelling and interactive content.
Features:
Element Handling: The app is optimized to handle a customizable word trail, allowing users to specify the word, font, color, and size. The system performs smoothly with a wide range of customization options.
Interaction Accuracy: The app precisely tracks the cursor or touch movements, creating a trail that closely follows user input. This interaction is managed through real-time calculations that translate 2D screen coordinates into fluid animations.
Customization Options: Users can select from various fonts, colors, and sizes for both the word and the trail. Additionally, the background color can be adjusted, and different color presets are available for quick selection.
Trail Effects: The length, density, and opacity of the word trail can be fine-tuned. Users can choose between solid and outline modes, enhancing the visual impact of the trail. There is also a paint mode that keeps the trail visible longer for artistic effects.
Control Panel: A fixed control panel on the screen allows users to easily access and modify the settings. The panel can be minimized to save space and then reopened as needed.
Additional Features: The app includes options to clear the canvas, save the current view as a PNG image, and toggle between full-screen and windowed modes for an immersive experience.
This approach ensures a user-friendly and visually engaging interface, leveraging both customization and real-time interaction to create a dynamic word trail experience.
Experience WordTrail. www.has.studio/haswordtrail.html

Trace
The "Trace" real-time simulation is designed to provide a comprehensive visualization of circle movement across a grid, utilizing six distinct canvases for various types of data representation. This application dynamically tracks the movement of a circle, offering insights through heat maps, transition diagrams, and coverage analysis.
Potential Uses:
This type of real-time simulation can be used in various fields for different purposes. In education, it can serve as a tool for teaching principles of movement, randomness, and data visualization. In research, it can assist in studying movement patterns and behaviors, potentially aiding in fields such as robotics, biology, and urban planning. For game developers, it provides a way to visualize and optimize character movements and AI pathfinding. Overall, it offers a versatile platform for analyzing and understanding movement dynamics in a controlled environment.
Features:
Element Handling: The simulation is optimized to handle a grid-based environment where each canvas displays specific aspects of the circle's movement, including visit counts, transition paths, and bounce interactions. It provides real-time updates with smooth animations to reflect the circle's position and behavior.
Interaction Accuracy: The simulation accurately captures and visualizes the circle's movement across the grid, ensuring precise tracking and data representation. The interaction is managed through efficient calculations that maintain fluidity and responsiveness.
Canvas Breakdown:
Each of the six canvases serves a unique purpose:
1. Main Canvas: Displays the current position of the circle along with a grid to track its movement. This canvas provides a real-time view of the circle's location, enabling users to observe how the circle navigates the grid in real-time.
2. Heat Map Canvas: Highlights the frequency of visits to each grid cell, with colors representing different levels of activity. The intensity of the colors provides a visual representation of how often the circle visits each cell, making it easy to identify hotspots of activity and areas of low engagement.
3. Transition Canvas: Shows the paths taken by the circle from one cell to another, indicating the transition intensity. This canvas maps out the circle's movement transitions, revealing the most frequently traveled routes and patterns.
4. Path Canvas: Traces the historical movement of the circle, displaying the path it has followed over time. By showing the sequence of cells visited, this canvas allows users to analyze the circle's movement patterns and behaviors over an extended period.
5. Bounce Canvas: Illustrates the bounce counts when the circle hits the boundaries of the grid, with colors indicating the frequency of bounces. This canvas helps in identifying the interaction of the circle with the grid boundaries, showing where and how often the circle bounces off the edges.
6. Coverage Canvas: Visualizes the cells visited by the circle, highlighting the overall coverage of the grid. This canvas provides a comprehensive view of the grid cells that have been visited by the circle, offering a percentage of the total grid coverage.
Visualization Effects: The app includes multiple visualization modes, such as heat maps to show visit intensity, path tracing to illustrate movement history, and coverage maps to depict the explored area. Each mode provides a unique perspective on the circle's behavior.
Interrelation of Canvases: The six canvases work in harmony to provide a holistic view of the circle's movement. The Main Canvas offers a real-time display of the circle's current position, while the Heat Map Canvas and Coverage Canvas reveal patterns in the circle's behavior and overall grid exploration. The Transition Canvas and Path Canvas provide insights into the paths taken and the history of movement, respectively, and the Bounce Canvas highlights interactions with grid boundaries. Together, these canvases create a comprehensive analysis of circle movement dynamics.
Explore the Trace app at www.has.studio/trace.html

HAS_Moments
We have designed and prototyped HAS_Moments, an application that allows users to upload images and creatively manipulate them on a canvas using brush tools. Users can adjust brush size, spacing, and more to deconstruct and reconstruct images.
Potential Uses:
HAS_Moments serves as an engaging platform for exploring the interplay of abstraction and photorealism, encouraging users to think about the transient nature of time and memory. It provides a tool for artistic expression and delves into the deeper psychological aspects of visual experience.
Features:
Image Upload: Upload images to the canvas, which automatically resizes to fit the uploaded picture.
Brush Controls: Sliders for adjusting brush width, height, and spacing, providing precise control over image manipulation.
Drawing Interaction: Draw directly on the canvas using mouse clicks or touch gestures, with real-time tracking of cursor position.
Reset and Save Options: Reset the canvas to the original image or save your artwork as a PNG file.
Control Panel: A fixed control panel for easy access to all settings, including brush adjustments and image uploads.
Explore the app: www.has.studio/hasmoments.html
